For this tutorial, we will be using the WYSIWYG HTML Editor as my example editor. We chose this particular editor because it’s easy to use, but also feature-packed and comes with 10 amazing features that you can see below in the image to the right.
Let’s take a look at each of these features in detail, so you can get an idea of why we love the WYSIWYG HTML Editor so much!
1) Save to Computer

The WYSIWYG HTML editor from CKEditor gives you two great options for saving your work. You can easily save to your computer as a .html file or copy and paste straight into WordPress. This is a great tool if you like to make edits in another program and then add it to WordPress later. It also means that if something goes wrong, you won’t lose any hard work—you just lose whatever time you spent up until that point. If something does go wrong, however, there are some handy troubleshooting tips on Yoast’s website that can help resolve any problems.
2) File Manager

If you are looking for a simple and fast way to create web pages, a wysiwyg html editor may be just what you need. Wysiwyg means what you see is what you get and allows users to edit files in an interface similar to word processors. These free html editors allow users to easily add content to their website, but also have many advanced features including code management, spell checkers, color pickers and image upload tools. In addition, many have special templates available for designers creating web sites for clients as well as different file formats that allow saving as PDF or exporting in Word format if desired.
3) Customize your mobile preview

If you want your content to look right on every device, you need to be able to preview it on mobile devices. In most cases, your editor will allow you to customize your preview by adding a meta viewport tag. This tells a browser that it should render web pages based on how they’ll appear in mobile browsers rather than taking into account all available screen space. If your editor doesn’t support this feature, use Google Chrome’s Developer Tools (view>show developer tools) and look for device mode in View>Device Mode.
4) Formatting Guides

HTML Editors are software applications that can help you create HTML websites. A popular way to edit and create web pages is by using an editor such as Microsoft Word or Adobe InDesign, both desktop publishing (DTP) programs. The benefit to using a program like these is that they have formatting guides that allow you to put your content where you want it and make it look pretty. An editor like HTML-Kit does exactly what DTP programs do but for web pages instead of print documents. It allows for easy formatting without having to think about line breaks and adding spaces between words. Simply type away in your application of choice, then copy & paste into HTML-Kit. That’s really all there is to it!
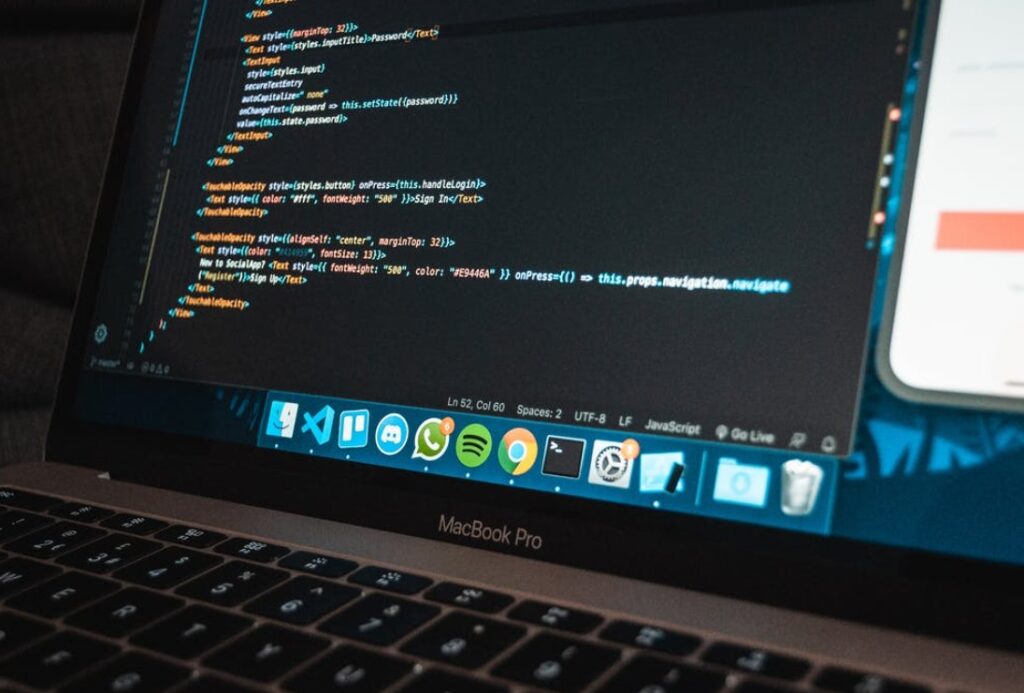
5) Code Blocks

Code blocks are an awesome feature because they allow you to separate your code from your content, which is especially helpful when you’re dealing with a lot of different codes. Unlike most other wysiwyg editors, we don’t make you preview or save a draft before viewing your live site. If there are any errors in your code, we’ll point them out for you so that you can correct them on-the-fly and see how it looks as soon as possible. Once you push your changes to our servers, your users will see them instantly—no waiting or refreshing necessary!
6) Preview in all popular browsers

Before you publish your post, it’s a good idea to preview your content in all major browsers to make sure everything looks good. The advantage of using a wysiwyg html editor is that, if you edit HTML code directly, you could accidentally ruin your site by introducing coding errors or forgetting to include closing tags for elements. With a wysiwyg html editor , however, those issues don’t exist because you can see how your content will display on multiple browsers without changing any code. This helps reduce cross-browser rendering problems and makes your final product look more polished and professional. Your users will appreciate it!
7) Build Beautiful Forms

Forms are critical to many websites and mobile apps, but they can be hard to build. Luckily, a form-building tool like wysiwyg html editor gives you a quick way to produce code-free HTML forms.
You’ll love wysiwyg html editor for their easy drag-and-drop tools that give you total control over how your form looks and feels. And with over one hundred prebuilt themes available in a variety of styles and colors, it’s easy to get started making web forms fast!
8) Drag-and-Drop Images into Text Areas

If you’re using a WYSIWYG HTML editor, such as Word, then you can drag and drop images into text areas without much effort. You can also quickly resize them by placing your cursor inside and scaling it to fit your needs. For example, if you’re writing an infographic on 5 Ways to Lose Weight Safely, add an image on each line that shows what NOT to do (consuming more sugar, eating fatty foods). When visitors click on these images they’ll be taken to a page with more information about why each activity is bad for their health.
9) Collaboration Tools

What sets wysiwyg editors apart from other types of HTML editors is that they allow collaboration with non-technical users. With most solutions, including Microsoft’s SharePoint, power users create and edit code by hand in an HTML editor. However, these solutions are often unwieldy for non-techies. For example, you may have a product manager who wants to make changes to a piece of content on your website but doesn’t want to learn how to use an HTML editor. In that case, he or she can use a wysiwyg editor instead.
10) Google Fonts Integration

There are thousands of fonts available on Google Fonts to use for your website, and it’s easy to add them into your site design with WYSIWYG HTML editor. Simply look for Google Fonts Integration under Themes, click on it, select one font or a few you like, and then copy and paste them into your new post or page. Voilà! Google Fonts at your fingertips.
 Imagup General Magazine 2024
Imagup General Magazine 2024



